Del por qué copiar en un exámen no es algo tan malo
Un exámen en un liceo o universidad es un mecanismo que le permite al docente evaluar los conocimientos de un estudiante, más o menos objetivamente. Aquí hablaremos de un mecanismo que poseen los estudiantes de salvar ése examen llamado trensito (o en inglés cheatsheet).
De http://www.merriam-webster.com/dictionary/cheat%20sheet
1: a sheet containing information (as test answers) used secretly for cheating
2: a written or graphic aid (as a sheet of notes) that can be referred to for help in understanding or remembering something complex
Tradicionalmente, un trensito consiste en una minificación visual de grandes cantidades de datos, visualizados sobre un papel de tamaño mínimo que puede ser consultado "discretamente" sin que el profesor vea para consultar información relevante durante la prueba. En general la información es seleccionada y estructurada muy objetivamente según las dificultades del autor, por ejemplo "los temas que no estudió" o "aquella fórmula complicada".
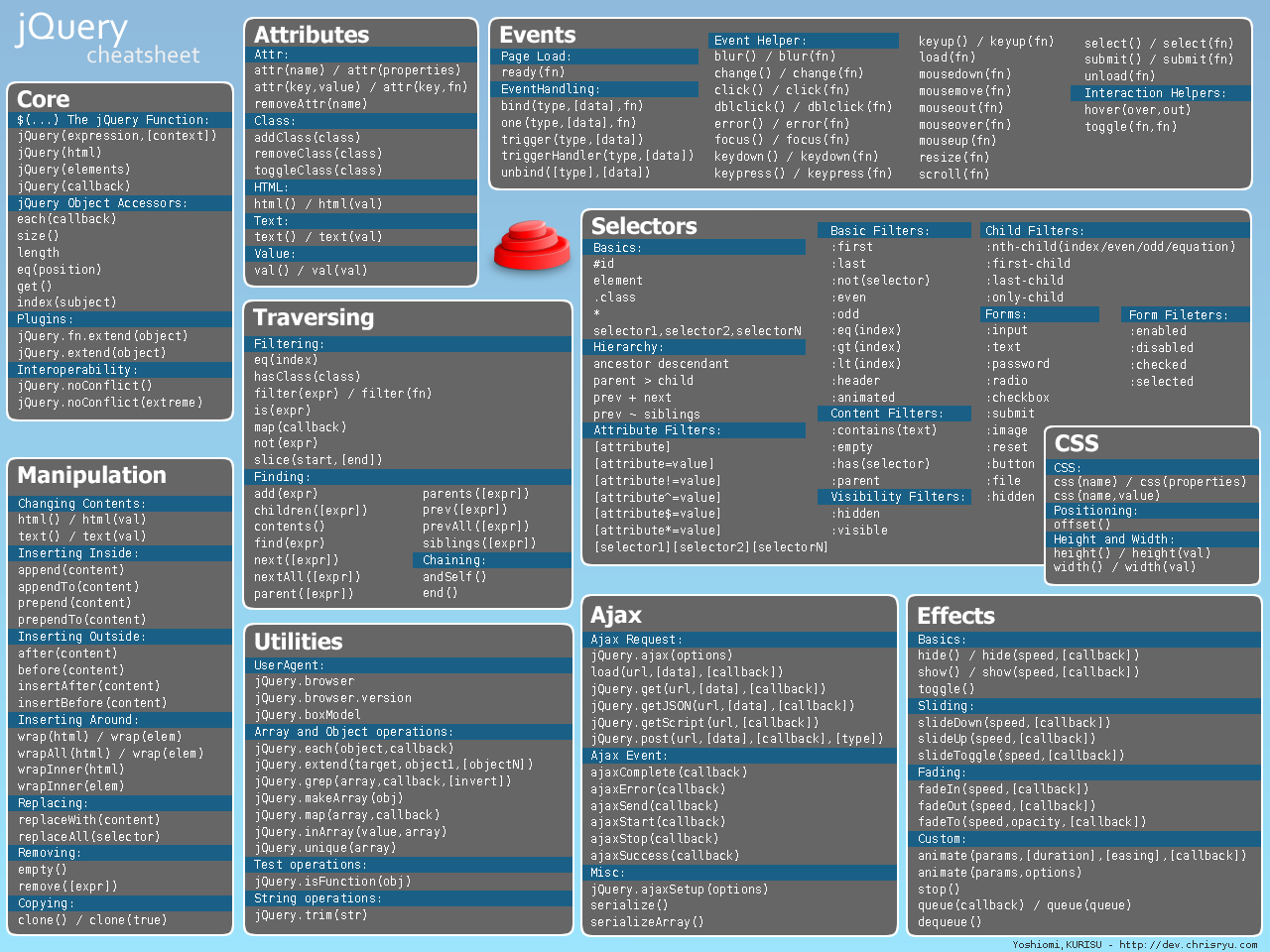
En este caso particular la causa de tal mecanismo es que esté prohibido consultar información durante la prueba. Sin embargo el concepto de "trensito" o "cheatsheet" en si se extendió a una técnica de visualización de la información hoy utilizada formalmente por los académicos cuando se tiene la necesidad de mostrar mucha información en una sola hoja, y la técnica se llama ni mas ni menos que cheatsheet. Algunos ejemplos formales:
En mi caso como desarrollador de software y siedo portador de una "mala memoria", dado que tengo que utilizar varios lenguages y tecnologías distintas, cada una con un lenguage o interface textual distinta, las cheat sheets son muy comunes en el ámbito profesional y en general una tecnica muy bien aceptada.
Éste es el principal argumento que afirmamos en contra de la supuesta "maldad" del trensito. La "maldad" como todas "las maldades" es objetiva y definida por un profesor, por eso las siguientes sentencias van para ellos:
Diseñar un trensito es una tarea que implica conocimiento sobre los temas a tratar en un exámen y muy probablemente el estudiante lo haya implementado no porque no estudió, sino porque su memoria "no le da" para tanta información o datos puntuales.
Reconozcan que la información se reproduce y nos invade exponencialmente. Ya pasaron aquellos tiempos en que una persona "sabía de todo", ahora debemos especializarnos intelectualmente si de verdad deseamos ser buenos en algo en la vida.
Reconozcan que la memoria de un ser humano si bien importante, puede verse comprometida ante tanta información, y que cualquier tarea intelectual requiere siempre de herramientas como el lapiz y el papel o la informatica para procesar o transmitir grandes cantidades de información.
Reconozcan que siempre y cuando el estudiante poseedor de un "trensito" sea el autor, entonces el sólo hecho de él mismo haber hecho un trensito el día anterior, implica que algo tuvo que haber estudiado.
Firma: Sebastián Gurin, alguien que se siente del lado del conocimiento pero a quien los exámenes de memoria siempre le costaron mucho.